Matemática que se vê
Semana 0 (27/05 - 03/06)
Compreensão do caso
Estudo da matéria de produtos notáveis, em suas primeiras 7 modalidades. O professor Ayrton Barboni compareceu à Fatec Antônio Russo para apresentar a ideia do projeto. Ele apresentou o problema e, em seguida, fez uma demonstração aos alunos do curso de Análise e Desenvolvimento de Sistemas (AMS-ADS) utilizando seus modelos físicos, no qual é detalhado todo o processo de estruturação das expressões algébricas dos sete tipos de produtos notáveis possíveis de serem demonstrados no mundo real, tendo em vista que os outros exemplos ultrapassam as três dimensões percebidas pelo ser humano, o que poderia dificultar o aprendizado ao apresentar um conceito demasiadamente abstrato ao aluno.
Em seguida, o professor explicou à equipe a maneira como o sistema a ser desenvolvido interagirá com os alunos, simulando o processo de interação de um usuário com o software.
Definição dos papéis
Gustavo Almeida Carvalho(Scrum Master: DBA. Analista de Sotware)
Pedro Henrique Peruzzi Vanderlei(PO: Gerente de Projeto, Dev)
Nathan Morais Adriano da Silva(Dev: mobile)
João Gabriel Ávila Ruiz(Dev: Web)
Yago Cauan de Oliveira Silva (Dev)
Semana 1 (04/06 - 11/06)
Apresentação do Pitch
O orientador do projeto prof. Carlos Veríssimo atribuiu à equipe a elaboração de um Pitch para apresentação no dia 10/06 contendo as seguintes informações em relação ao projeto:
- Apresentação dos membros da equipe
- Situação problema
- Principais requisitos
- Solução proposta
- Canal de comunicação (Blog)
Modelo Canvas

Modelo de Arquitetura

Modelo Entidade Relacionamento
Semana 2 (12/06 - 26/06)
Prototipação e PoC
A equipe produziu uma prototipação do projeto para apresentação como preparação para demonstração ao cliente principal do projeto.
Prototipação
PoC (Proof of Concept)
Essa fase tem como objetivo a demonstração de uma aplicação desenvolvida pela
equipe, envolvendo o funcionamento inicial e protótipo de estruturação do projeto.
Semana 3 (05/08 - 19/08)
Modelo de Gestão do Projeto
Semana 4 (20/08 - 01/09)
Início do desenvolvimento
API
- Termo: composto por uma incógnita e seu coeficiente;
- Monômio: Conjunto de um ou mais termos;
- Polinômio: Conjunto de monômio;
- Sentença: Membros da direita e esquerda da igualdade, representados por dois polinômios.
Unity
Semana 5 (02/09 - 08/09)
Reunião com o Cliente
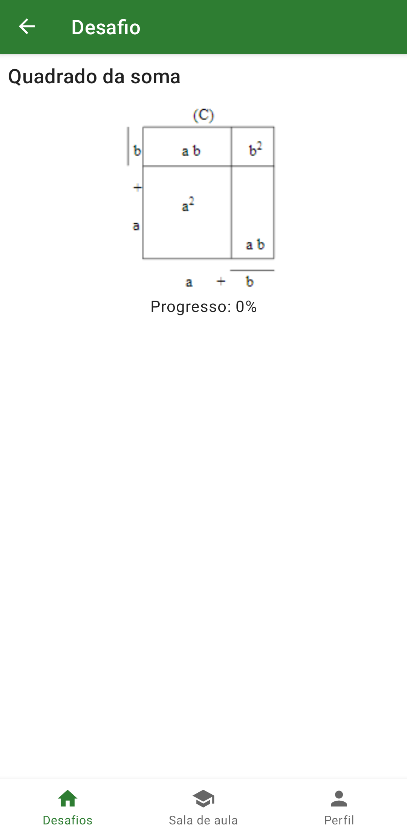
A equipe marcou uma reunião com o professor para apresentar o que havia sido desevolvido até o momento, de forma a colher feedback se a equipe estava no caminho correto, assim como os próximos passos a serem seguidos. A equipe apresentou a aplicação desenvolvida com um modelo gráfico de representação da fórmula mais básica dos produtos notáveis, o quadrado da soma. Além disso, através de um brainstorm que envolveu todas as equipes, a equipe propôs uma ideia ao cliente, após analisados os pontos de dor do público ao qual o projeto visava atender, com a realização de exercícios pelos aluno ao término do desenvolvimento de um produto notável, de modo a reforçar o conteúdo aprendido através da montagem do modelo interativo. A ideia foi desencorajada pelo cliente, uma vez que poderia colocar o aluno sobre a pressão de ter que respondê-lo corretamente, consequentemente frustrando o aluno e desviando do propósito da aplicação.
Semana 6 (09/09 - 22/09)
Análise de viabilidade
Mudanças nos requisitos
De forma a viabilizar a entrega do projeto, a equipe propôs uma solução alternativa ao foco inical que o projeto visava atender. A solução envolvia o desenvolvimento de um novo recurso no sistema, uma sala de aula.
A sala de aula consiste em uma nova atividade, não obrigatória ao aluno, que envolve outro ator no sistema, o professor que seria responsável por adicionar exercícios aos alunos em uma sala de aula. O aluno entraria na sala através do código da sala para responder aos exercícios postados pelo seu professor. Essa atividade se integraria ao sistema de gamificação da aplicação, a fim de fornecer pontos ao aluno para cada exercício concluído corretamente.
O recurso foi aprovado e validado para que a equipe começasse sua implementação.
Mapa do Site
Web


Segunda versão da prototipação
Semana 7 (23/09 - 30/10)
Diagramação dos novos requisitos
Diagrama Entidade Relacionamento
Diagrama de Classes
Semana 8 (14/10 - 20/10)
API de desafios
A API de desafios atua como a aplicação fundamental do sistema é
responsável por criar uma conta simples para o aluno utilizá-lo e
gerenciar os desafios associados aos alunos, bem como mostrar seus
respectivos badges(emblemas). Os desafios de um aluno são criados
juntamente com a criação do próprio aluno. Os principais endpoints
servem para inciar, atualizar o progresso e encerrar um desafio.
A documentação da API encontra-se no link https://documenter.getpostman.com/view/19837990/2s8YsryEEU
Semana 8 (14/10 - 20/10)
Desenvolivimento das funcionlidades essenciais
Nessa semana, foram desenvolvidas as interfaces iniciais da aplicação mobile, de forma a contemplar os recursos desenvolvidos pela API dos desafios. O sistema de gamificação do aplicativo também foi implementado, de forma a aumentar a pontuação e nível do aluno de acordo com os desafios resolvidos.
Semana 9 (07/11 - 21/11)
Implementação da sala de aula
Após o desenvolvimento das funcionalidades principais do app, a equipe encaminhava-se para os momentos finais do MVP. A funcionalidade da sala de aula foi implementada de forma a disponibilizar ao aluno os exercícios a serem resolvidos em sua sala de aula.
Semana 10 (28/11 - 02/12)
Caso de Teste
Após a validadação com o orientador do curso, foi proposto o desenvovimento de um plano de teste inicial, para que ele pudesse testar uma funcionalidade do software.




.png?raw=true)











Nenhum comentário:
Postar um comentário